Hilfe:Bild einfügen: Unterschied zwischen den Versionen
K (→Problembehandlung) |
(→Galerie) |
||
| Zeile 122: | Zeile 122: | ||
Die Position des Textes im Bild-Link ist nicht entscheidend. | Die Position des Textes im Bild-Link ist nicht entscheidend. | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
| − | === | + | ===Galerien=== |
| − | Etwas spezieller ist eine Galerie von Bildern. | + | Etwas spezieller ist eine Galerie von Bildern. |
| − | <nowiki> | + | <pre><nowiki> |
| − | + | <gallery> | |
Bild:The Stand Frankreich1.jpg|vollständige französische Ausgabe Teil 1, J'ai Lu</nowiki><br/><nowiki> | Bild:The Stand Frankreich1.jpg|vollständige französische Ausgabe Teil 1, J'ai Lu</nowiki><br/><nowiki> | ||
Bild:The Stand Frankreich2.jpg|vollständige französische Ausgabe Teil 2, J'ai Lu</nowiki><br/><nowiki> | Bild:The Stand Frankreich2.jpg|vollständige französische Ausgabe Teil 2, J'ai Lu</nowiki><br/><nowiki> | ||
Bild:The Stand Frankreich3.jpg|vollständige französische Ausgabe Teil 3, J'ai Lu</nowiki><br/><nowiki> | Bild:The Stand Frankreich3.jpg|vollständige französische Ausgabe Teil 3, J'ai Lu</nowiki><br/><nowiki> | ||
| − | + | </gallery></nowiki></pre> | |
| − | + | ||
| + | <gallery> | ||
Bild:The Stand Frankreich1.jpg|vollständige französische Ausgabe Teil 1, J'ai Lu | Bild:The Stand Frankreich1.jpg|vollständige französische Ausgabe Teil 1, J'ai Lu | ||
Bild:The Stand Frankreich2.jpg|vollständige französische Ausgabe Teil 2, J'ai Lu | Bild:The Stand Frankreich2.jpg|vollständige französische Ausgabe Teil 2, J'ai Lu | ||
Bild:The Stand Frankreich3.jpg|vollständige französische Ausgabe Teil 3, J'ai Lu | Bild:The Stand Frankreich3.jpg|vollständige französische Ausgabe Teil 3, J'ai Lu | ||
| − | </gallery | + | </gallery> |
Mit dieser Funktion kann man Bilder nebeneinander anordnen, wenn man darauf bedacht ist, dass die Bilder eine bestimmte Reihenfolge oder Formation annehmen sollen (z.B. chronologische Buchcover, Bilder von Fortsetzungsromanen, alphabetische Ordnung von Personenbildern, etc.). | Mit dieser Funktion kann man Bilder nebeneinander anordnen, wenn man darauf bedacht ist, dass die Bilder eine bestimmte Reihenfolge oder Formation annehmen sollen (z.B. chronologische Buchcover, Bilder von Fortsetzungsromanen, alphabetische Ordnung von Personenbildern, etc.). | ||
| − | + | Die Galerie wird standardmäßig im Artikel zentriert dargestellt. Einzelne Bilder werden über <code><nowiki>Bild:Bildtitel.format|Beschreibung</nowiki></code> eingebunden. Eine Grenze, wie viele Bilder eingebunden werden können, gibt es nicht. Die Software erstellt die Liste der Bilder in der Galerie dynamisch. Das bedeutet, dass ohne eine bestimmte Vorgabe, so viele Bilder wie möglich in einer Zeile dargestellt werden. In bestimmten Fällen, ist aber eine feste Vorgabe gewollt. Diese kann durch die Option <code><nowiki>perrow="Zahl"</nowiki></code> gewählt werden. Der Aufruf der Galerie sieht dann so aus: | |
| − | + | ||
| − | + | <pre><nowiki><gallery perrow="3" caption="Die Cover von ''Lady of Shadows''"> | |
| − | + | Bild:DT-14-1-Cover.jpg|Das Cover des ersten Hefts | |
| − | + | Bild:DT-14-2-Cover.jpg|Das Cover des zweiten Hefts | |
| + | Bild:DT-14-3-Cover.jpg|Das Cover des dritten Hefts | ||
| + | Bild:DT-14-4-Cover.jpg|Das Cover des vierten Hefts | ||
| + | Bild:DT-14-5-Cover.jpg|Das Cover des fünften Hefts | ||
| + | </gallery></nowiki></pre> | ||
| + | |||
| + | Und das Ergebnis: | ||
| − | + | <gallery perrow="3" caption="Die Cover von ''Lady of Shadows''"> | |
| + | Bild:DT-14-1-Cover.jpg|Das Cover des ersten Hefts | ||
| + | Bild:DT-14-2-Cover.jpg|Das Cover des zweiten Hefts | ||
| + | Bild:DT-14-3-Cover.jpg|Das Cover des dritten Hefts | ||
| + | Bild:DT-14-4-Cover.jpg|Das Cover des vierten Hefts | ||
| + | Bild:DT-14-5-Cover.jpg|Das Cover des fünften Hefts | ||
| + | </gallery> | ||
==Problembehandlung== | ==Problembehandlung== | ||
Version vom 22. Januar 2016, 11:35 Uhr
Ein kurzes Tutorial über das Thema: Wie füge ich Bilder ein?
Ein Bild hochzuladen, sieht anfangs schwieriger aus, als es ist, jedoch braucht man einige Übung darin. Hier sollen einige der wichtigsten Funktionen kurz dargestellt werden.
Inhaltsverzeichnis
Hochladen
Bild-Link erzeugen
Um ein Bild von der Festplatte hochladen zu können, muss man zunächst einen Link erzeugen (als würde man einen neuen Artikel verfassen).
- [[Bild:Übung.jpg]]
Man achte hierbei auf drei Dinge.
- wie bei einem Link zu einer Kategorie am Ende eines Artikels (z.B. [[Kategorie:Charakter]]), wird der Link mit dem Zusatz Bild: versehen.
- Name des Bildes. Der mittlere Teil des Links sollte den Inhalt des Bildes kurz, am besten in einem oder zwei Worten beschreiben (zb: [[Bild:Abagail Freemantle.jpg]] oder [[Bild:Sie.jpg]])
- hinter dem Namen des Bildes fügt man (ohne Leerzeichen) .jpg hinzu, was die Datei als eine Bilddatei auszeichnet.
Also: [[Bild: + Name + .jpg]]
Danach erscheint folgendes: Datei:Übung.jpg Diesen roten Link klickt man an, als würde man einen neuen Artikel erstellen wollen. Es empfiehlt sich den Link in einem neuen Fenster zu öffnen (mittels rechtsklick), sodass man die Artikelseite, in welcher der Link eingebaut wurde, weiterhin offen hält.
Bild hochladen
Es erscheint jedoch keine leere Artikelseite, sondern ein spezielles Formular mit drei Zeilen, die man ausfüllen soll.
- Quelldatei: hier kann man das gewünschte Bild auf der eigenen Festplatte suchen, indem man auf durchsuchen klickt und das Bild in einem der Ordner sucht. Es hilft, das gewünschte Bild vorher auf dem Desktop oder in einem leicht zu findenden Ordner zu speichern (z.B. Eigene Bilder), sodass man nicht tausend Ordner durchforsten muss.
- Zielname: Das ist der oben schon beschriebene Name des Links. Hier hat man noch einmal die Möglichkeit, den Link umzubenennnen (was jedoch nicht unbedingt notwendig ist, wenn man den Link wie oben beschrieben erstellt hat).
- Beschreibung/Quelle: Wie der Titel schon sagt, ist hier Platz für eine Beschreibung des Bildes und die nötige Quellenangabe. Besonders für Übernahmen aus anderen Webseiten mit speziellen Urheberrechtsbedingungen sollte dieses Feld unbedingt ausgefüllt werden. Als Mindestangabe sollte aber stehen, woher ihr das Bild habt. (weitere Hinweise unter KingWiki:Urheberrecht). Zur besseren Übersicht lohnt es sich das Bild, wie bei einem normalen Artikel, einer Kategorie zuzuordnen. Ein Bild eines Schauspielers kann z.B. mit [[Kategorie:Schauspieler]] versehen werden.
Hat die Quelldatei ein passendes Format, wird sie hochgeladen. Sollte eine Warnung auftreten, ist die Datei entweder zu groß (sie sollte nicht größer als 150kb sein) oder hat ein falsches Format (z.B. Bild.gif statt Bild.jpg) und sollte mittels Bitmap umgewandelt werden (genaueres findet sich weiter unten, unter Problembehandlung).
Hat man die Artikelseite, in der das Bild erscheinen soll, noch offen, kann man unten auf Vorschau klicken. Im oberen Bereich sollte dann (wenn alles funktioniert hat) das Bild im Artikel erscheinen. Möglicherweise füllt das Bild jetzt die halbe Seite aus oder ist zu klein, keine Sorge, das ist normal! Das Bild kann jederzeit mittels Formatierungen in die gewünschte Größe und Position gerückt werden.
Formatierung
Formatierungen helfen, das Bild zurechtzubiegen. Ähnlich wie mit den Textformatierungen gibt es hier einige spezielle Befehle, die man mit wenigen Tastengriffen eingeben kann.
Die Formatierung wird direkt an dem Bild-Link vorgenommen. Man kann mehrere Formatierungen in selben Link vornehmen, während man die einzelnen Befehle mit einem senkrechten Strich "|" von einander abtrennt.
Generell sieht eine Bildverlinkung folgendermaßen aus:
[[Bild:Bildname.format|[thumb]|Groesse in px|Ausrichtung|Bildbeschreibung]]
Ein paar generelle Punkte:
- thumb: Bitte fügt gerade größere Bilder nur als Vorschaubild mit dem Stichwort "thumb" ein. Die Wiki-Software erstellt dafür spezielle Bilder, die kleiner als das Original sind und so auch weniger Speicherplatz beim Aufrufen verbrauchen.
- Groesse: Ein Bild sollte nur selten breiter als 200px sein, wenn es vertikal (längere Seite nach oben/unten) ausgerichtet ist. Bitte achtet darauf, dass man den Text daneben noch gut lesen kann, und die Mehrheit der Besucher mit einer Auflösung von 1024x768 surft.
- Bildbeschreibung: Bitte fügt immer eine Bildbeschreibung ein, da sich der Inhalt des Bildes so schneller erklärt
- Ausrichtung: Die Bilder sollten nach Möglichkeit nur rechts ausgerichtet werden, da so der umfließende Text besser gelesen werden kann. Sollten mehrere Bilder eingebunden werden, empfiehlt sich eventuell eine Bildergalerie.
Größe
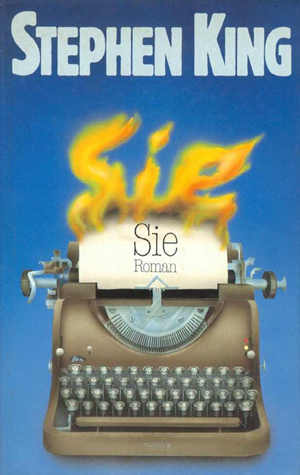
Nach dem Hochladen kann das Bild folgendermaßen aussehen:
Bild-Link: [[Bild:Sie.jpg]]
So groß sollte das Bild nicht sein, da es vom Artikel ablenkt und den Text in eine lange dünne Spalte verwandelt.
Die Größe lässt sich mit dem Befehl |Zahlpx| verändern, die in den Bild-link eingegeben wird. Um die richtige Größe zu finden, braucht man manchmal einige Versuche, indem man die Zahl probeweise erhöht oder verkleinert, bis das Bild in Ordnung ist.
Bild-Link: [[Bild:Sie.jpg|100px]]
Bild-Link: [[Bild:Sie.jpg|200px]]
Bild-Link: [[Bild:Sie.jpg|50px]]
Ausrichtung
Ähnlich wie mit der Größe, lässt sich das Bild auch nach links (|left|), rechts (|right|) oder zentral (|center|) ausrichten.
Bild-Link: [[Bild:Sie.jpg|150px|left]]
Bild-Link: [[Bild:Sie.jpg|150px|center]]
Bild-Link: [[Bild:Sie.jpg|150px|right]]
Der Formationsbefehl für die Größe und der für die Ausrichtung haben keine Wechselwirkung aufeinander, sie können beliebig kombiniert werden. Auch die Reihenfolge der Befehle spielt keine Rolle:
[[Bild:Sie.jpg|150px|center]] ist das gleiche wie: [[Bild:Sie.jpg|center|150px]]
Miniaturansicht
Um eine Miniaturansicht zu erzeugen, gibt man den Befehl |thumb| ein. Der Begriff Thumb ist die Kurzform vom englischen Wort thumbnail (Daumennagel).
Die Minaturansicht hat 2 Vorteile:
- sie spart Speicherplatz und Traffic, da die Wiki-Software ein neues Bild erstellt und anzeigt und nicht das über 100kb große Bild nur minimiert.
- In dem Rahmen, der um das Bild erzeugt wird, wird die Bildbeschreibung für jeden Benutzer angezeigt. Fügt man das reine Bild ein, ist die Beschreibung nur als "hover"-Effekt vorhanden.
Bild-Link: [[Bild:Sie.jpg|150px|thumb]]
Das Bild wird standardmäßig rechts angeordnet, wodurch der Befehl |right| überflüssig wird.
Die Reihenfolge von Thumb und Größe ist nicht entscheidend. Auch Bilder in Miniaturansicht sollten durch den Größe-Befehl verändert werden, da jeder Benutzer den Standardwert selbst festlegen kann und somit die Bilder unterschiedlich dargestellt werden können.
Bild-Link: [[Bild:Sie.jpg|150px|left|thumb]]
Das Bild kann mit einem Zusatz auch links angeordnet werden. Der Text bewegt sich dann automatisch auf die rechte Seite neben dem Bild.
Ebenso kann das Bild trotz Miniaturansicht in die Mitte der Seite gebracht werden, was jedoch nicht von Nutzen ist, da man weder auf der linken noch der rechten Seite des Bildes schreiben kann.
Soll das Bild einen Bildtext erhalten, so kann man diesen einfach, durch senkrechte Striche abgetrennt, wie einen Befehl eingeben. Der Text kann auch Links enthalten:
Bild-Link: [[Bild:Sie.jpg|150px|[[Stephen King]]: [[Sie]]|thumb]]
Die Position des Textes im Bild-Link ist nicht entscheidend.
Galerien
Etwas spezieller ist eine Galerie von Bildern.
<gallery> Bild:The Stand Frankreich1.jpg|vollständige französische Ausgabe Teil 1, J'ai Lu<br/> Bild:The Stand Frankreich2.jpg|vollständige französische Ausgabe Teil 2, J'ai Lu<br/> Bild:The Stand Frankreich3.jpg|vollständige französische Ausgabe Teil 3, J'ai Lu<br/> </gallery>
Mit dieser Funktion kann man Bilder nebeneinander anordnen, wenn man darauf bedacht ist, dass die Bilder eine bestimmte Reihenfolge oder Formation annehmen sollen (z.B. chronologische Buchcover, Bilder von Fortsetzungsromanen, alphabetische Ordnung von Personenbildern, etc.).
Die Galerie wird standardmäßig im Artikel zentriert dargestellt. Einzelne Bilder werden über Bild:Bildtitel.format|Beschreibung eingebunden. Eine Grenze, wie viele Bilder eingebunden werden können, gibt es nicht. Die Software erstellt die Liste der Bilder in der Galerie dynamisch. Das bedeutet, dass ohne eine bestimmte Vorgabe, so viele Bilder wie möglich in einer Zeile dargestellt werden. In bestimmten Fällen, ist aber eine feste Vorgabe gewollt. Diese kann durch die Option perrow="Zahl" gewählt werden. Der Aufruf der Galerie sieht dann so aus:
<gallery perrow="3" caption="Die Cover von ''Lady of Shadows''"> Bild:DT-14-1-Cover.jpg|Das Cover des ersten Hefts Bild:DT-14-2-Cover.jpg|Das Cover des zweiten Hefts Bild:DT-14-3-Cover.jpg|Das Cover des dritten Hefts Bild:DT-14-4-Cover.jpg|Das Cover des vierten Hefts Bild:DT-14-5-Cover.jpg|Das Cover des fünften Hefts </gallery>
Und das Ergebnis:
- Die Cover von ''Lady of Shadows''
Problembehandlung
Welche Probleme können auftreten?
- Bild wird nicht hochgeladen
- Wahrscheinlich hat das Bild das falsche Dateiformat. Um das Bild umzuwandeln, sollte man es mit Bitmap (Paint) öffnen und als GIF, JPEG oder PNG Datei speichern. Ein weiteres Programm, welches umsonst zur Verfügung steht, ist PhotoFiltre. Wenn man die Datei geöffnet hat, klickt man auf Datei -> Speichern unter... und speichert das Bild noch einmal unter einem anderen Dateityp ab.
- Bild ist zu groß
- Das Bild sollte nicht größer sein als 150kb. Auch sind Bilder, die mehr Speicherplatz verbrauchen viel zu groß, um in den Artikeln angezeigt zu werden. Um ein Bild zu verkleinern, könnt ihr es entweder in Microsoft Paint (über die Funktion Sketch/Screw oder Strg+W) oder jedem anderen Grafikprogramm verkleinern. Wichtig hierbei: Die Seitenverhältnisse sollten gleichbleiben!
- Stress
- manchmal enstehen Probleme, weil man sich mit einem der Befehle vertippt hat (z.B. thump statt thumb) oder ein senkrechter Strich zwischen zwei Befehlen vergessen wurde. Kurz durchatmen, die Augen einige Sekunden schließen und dann noch mal den Bild-Link Zeichen für Zeichen durchsehen - meist liegt es an einem einzigen falschen Buchstaben.
- Hilfe suchen/ Drop&Paste
- Frage einen anderen Benutzer, ob er dein Problem lösen kann. Oft ist man selbst zu vernarrt, um den Fehler selbst zu erkennen.
- Schau dir den Bild-Link eines bereits hochgeladenen Bildes an, das du als Vorbild nehmen kannst und kopiere notfalls die Befehle daraus in deinen eigenen Bild-Link.
- Übung
- Es klappt vielleicht nicht beim ersten Mal, aber das ist in Ordnung. Nur durch etwas Übung kommt man zum Erfolg. Schon nach dem zweiten oder dritten Bild stellt sich eine gewisse Routine ein!
| |||||||||
| |||||||||