Hilfe:Bild einfügen: Unterschied zwischen den Versionen
K (→Problembehandlung) |
(→Anzahl der Bilder in einer Zeile) |
||
| (11 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 3: | Zeile 3: | ||
Ein Bild hochzuladen, sieht anfangs schwieriger aus, als es ist, jedoch braucht man einige Übung darin. Hier sollen einige der wichtigsten Funktionen kurz dargestellt werden. | Ein Bild hochzuladen, sieht anfangs schwieriger aus, als es ist, jedoch braucht man einige Übung darin. Hier sollen einige der wichtigsten Funktionen kurz dargestellt werden. | ||
| − | ==Hochladen== | + | == Hochladen von Dateien == |
| − | + | Das Hochladen von Dateien wie Bildern oder Videos für unsere Trailer geschieht über die Spezialseite [[Spezial:Hochladen]]. Hier gibt es drei wichtige Bereiche: | |
| − | + | ||
| − | + | Über den Button '''Durchsuchen''' kann eine Datei aus einem beliebigen Ordner des eigenen Rechners ausgewählt werden. | |
| − | + | <center> | |
| + | {| class="wikitable" width="40%" | ||
| + | !width="120px" valign="top"| Hinweis | ||
| + | |Wir erlauben momentan nur drei Dateitypen als Bilder. Dies sind die Formate gif, png und jpg (mit der Alternative jpeg). Dateien mit anderen Dateiendungen müsst ihr vorher in eines der angenommenen Formate konvertieren. | ||
| + | |}</center> | ||
| − | + | Die Mediawiki-Software vergleicht die Datei, die ihr angebt, mit den bereits vorhandenen Dateien und warnt euch, wenn bereits eine identische Datei hochgeladen wurde. In diesem Fall, müsst ihr keine neue Datei anlegen und könnt die schon vorhandene benutzen. | |
| − | + | ||
| − | + | ||
| − | + | Das nächste Feld ist der '''Dateiname'''. Wenn ihr eine Datei ausgewählt habt, schlägt euch die Software den Dateinamen der Quelldatei vor. Den könnt ihr beliebig abändern, um beispielsweise einen eindeutigen Bildernamen zu kreieren. '''Wichtig dabei''' ist die Dateiendung nicht zu ändern, da es sonst zu Fehlern beim Hochladen und Darstellen der Datei kommen kann. | |
| − | + | Ist der Dateiname bereits vorhanden, bekommt ihr eine Warnung. Wenn ihr den Dateinamen überschreiben wollt, könnt ihr fortfahren. Empfohlen wird an dieser Stelle aber die Wahl eines neuen Namens. | |
| − | + | ||
| − | + | In dem darunter liegenden Textfeld ist Platz für die '''Beschreibung, die Lizenz- und die Quellenangabe'''. In Kurzform sollte stehen, worum es sich bei dem Bild handelt, woher es stammt, und ob das Bild durch ein Copyright geschützt ist, oder nicht. Mehr zu den Lizenzen gibt es in den Abschnitten weiter unten. | |
| − | + | ||
| − | + | Über den Button '''Datei hochladen''' wird die Datei auf dem Server des KingWikis gespeichert und ihr gelangt auf die Detailseite der Datei. Hier könnt ihr eure Angaben nochmal kontrollieren und gegebenenfalls Rechtschreibfehler bei den Informationen korrigieren. Dazu könnt ihr die Detailseite genauso wie einen Artikel behandeln und bearbeiten. (Dies ist übrigens auch der Fall, wenn ihr Bilder '''verschieben''' wollt). | |
| − | + | ||
| − | + | ||
| − | + | Die Hauptüberschrift der Detailseite, im Format <code><nowiki>Datei:Bildname.dateiformat</nowiki></code> dient euch als Hilfe zum Einfügen in die Artikel. | |
| − | + | === Neue Fassungen der Dateien === | |
| + | Es gibt Fälle, in denen eine Datei durch eine neue '''Version''' ersetzt werden soll. Beispielsweise, wenn Vorschauen auf Cover ursprünglich noch keine Schriftzüge enthielten. In dem Fall ist es nicht notwendig, die Datei zu löschen und eine komplett neue über die Spezialseite hochzuladen. Über die Funktion <code>'''Eine neue Version dieser Datei hochladen'''</code> auf der Detailseite kommt man erneut zum Formular zum Hochladen der Datei. Der Dateiname ist schon vorgegeben. Die Beschreibungsseite ist leer. Dies kann sie auch bleiben, wenn sich nichts an der Beschreibung (Quelle, Lizenz) geändert hat. Die Software behält die alten Daten und fügt den eingegebenen Text am Ende hinzu. | ||
| − | + | Die ''Versionsgeschichte'' der Datei sieht man ebenfalls in der Detailseite zusammen mit den notwendigen Informationen über den Zeitpunkt der Änderung, die Maße und Größe der Datei und wer die Änderungen vorgenommen hat. Ein Beispiel ist die Detailseite zum Bild von [[:Datei:Cell1.jpg|Cell]]. | |
| − | [[ | + | |
| − | + | == Das Einbinden von Bilddateien == | |
| − | + | Die Syntax zum Einbinden von Bilddateien ist relativ simpel. <code><nowiki>[[Datei:Bildname.dateiformat]]</nowiki></code> reicht schon. Anstelle des Schlüsselwortes ''Datei'' steht häufig auch ''Bild''. Beide können ohne Probleme verwendet werden. ''Bild'' ist dabei die historische Option. Der code <code><nowiki>[[Bild:Sie.jpg]]</nowiki></code> erzeugt beispielsweise folgendes Bild: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
[[Bild:Sie.jpg]] | [[Bild:Sie.jpg]] | ||
| − | + | Das '''Formatieren''' wird im nachfolgenden Abschnitt erklärt. | |
| − | + | Wird ein Bild eingebunden, welches noch nicht existiert, wird anstelle eines Bildes, ein roter Link erzeugt. <code><nowiki>[[Datei:andererName.gif]]</nowiki></code> erzeugt beispielsweise [[Datei:andererName.gif]]. | |
| − | + | Die Mediawiki-Software erkennt darin einen defekten Dateilink. Das ist aber nicht problematisch. Im Gegenteil, denn ein Klick auf den roten Link führt euch zur oben beschriebenen Spezialseite. Der Dateiname ist in diesem Fall schon fest vorgegeben und wird durch den Namen eurer Datei auch nicht überschrieben. Die Methode ist daher ganz hilfreich, wenn ihr euch sicher seit, die Bilddatei existiert noch nicht im KingWiki. | |
| − | + | <center> | |
| + | {| class="wikitable" width="40%" | ||
| + | !width="120px" valign="top"| Hinweis | ||
| + | |Wenn ihr auf diesem Weg Bilder hochladen wollt, arbeitet am besten mit der ''Vorschau''-Funktion. Diese zeigt euch schon die roten Links an. Wenn ihr diese in einem neuen Tab oder Fenster öffnet, könnt ihr Bilder hochladen, während ihr an Artikeln arbeitet. So könnt ihr auch sehen, wie das Bild optisch im Artikel angezeigt wird, bevor ihr die Änderungen abspeichert. | ||
| + | |}</center> | ||
| − | Bild | + | Wollt ihr ein '''Bild als Platzhalter''' verwenden, so nutzt die Datei <code><nowiki>Datei:Fragezeichen.jpg</nowiki></code>. Damit kann gezeigt werden, dass ein Bild (beispielsweie ein Cover oder eine Vorschau) noch nicht veröffentlicht wurde. |
| − | + | == Formatierungen == | |
| + | Formatierungen helfen, das Bild ''zurechtzubiegen''. Ähnlich wie mit den Textformatierungen gibt es hier einige spezielle Befehle, die man mit wenigen Tastengriffen eingeben kann. | ||
| − | Bild-Link | + | Die Formatierung wird direkt an dem Bild-Link vorgenommen. Man kann mehrere Formatierungen in selben Link vornehmen, während man die einzelnen Befehle mit einem senkrechten Strich <code>'''|'''</code> von einander abtrennt. |
| − | + | Generell sieht eine Bildverlinkung folgendermaßen aus: | |
| − | + | <code><nowiki>[[Datei:Bildname.format|thumb|Groesse in px|Ausrichtung|Bildbeschreibung]]</nowiki></code> | |
| − | + | Ein paar generelle Punkte: | |
| + | * thumb: Bitte fügt gerade größere Bilder nur als Vorschaubild mit dem Stichwort "thumb" ein. Die Wiki-Software erstellt dafür spezielle Bilder, die kleiner als das Original sind und so auch weniger Speicherplatz beim Aufrufen verbrauchen. Außerdem werden bei den Vorschaubildern standardmäßig die Beschreibungen angezeigt. | ||
| + | * Maße: Ein Bild sollte nur selten breiter als 200px sein, wenn es vertikal (längere Seite nach oben/unten) ausgerichtet ist. Bitte achtet darauf, dass man den Text daneben noch gut lesen kann und Besucher mit geringerer Auflösung auf das Wiki zugreifen. Auf einem Mobiltelefon kann es passieren, dass neben einem sehr breiten Bild nur noch ein Wort passt, oder die gesamte Seite nicht mehr auf den Bildschirm passt. | ||
| + | * Bildbeschreibung: Bitte fügt immer eine Bildbeschreibung ein, da sich der Inhalt des Bildes so schneller erklärt | ||
| + | * Ausrichtung: Die Bilder sollten nach Möglichkeit nur rechts ausgerichtet werden, da so der umfließende Text besser gelesen werden kann. Sollten mehrere Bilder eingebunden werden, empfiehlt sich eventuell eine Bildergalerie (siehe eigener Abschnitt unten). | ||
| − | + | === Maße === | |
| − | + | Nach dem Hochladen kann das Bild folgendermaßen aussehen: | |
| + | <code><nowiki>[[Bild:Sie.jpg]]</nowiki></code> | ||
| + | [[Bild:Sie.jpg]] | ||
| + | So groß sollte das Bild nicht sein, da es vom Artikel ablenkt und den Text in eine lange dünne Spalte verwandelt. | ||
| + | Die Größe lässt sich mit dem Befehl <code>'''|Zahlpx|'''</code> verändern, die in den Bild-link eingegeben wird. Um die richtige Größe zu finden, braucht man manchmal einige Versuche mit der Vorschaufunktion, indem man die Zahl probeweise erhöht oder verkleinert, bis das Bild in Ordnung ist. | ||
| + | <code><nowiki>[[Bild:Sie.jpg</nowiki>|'''100px'''<nowiki>]]</nowiki></code> | ||
| + | [[Bild:Sie.jpg|100px]] | ||
| + | <code><nowiki>[[Bild:Sie.jpg</nowiki>|'''200px'''<nowiki>]]</nowiki></code> | ||
| + | [[Bild:Sie.jpg|200px]] | ||
| + | <code><nowiki>[[Bild:Sie.jpg</nowiki>|'''50px'''<nowiki>]]</nowiki></code> | ||
| + | [[Bild:Sie.jpg|50px]] | ||
| + | Es gibt auch die Möglichkeit die '''Höhe''' des Bildes vorzugeben. Besonders hilfreich dann, wenn mehrere Bilder nebeneinander angeordnet werden sollen, aber nicht die identischen Maße haben. Über <code><nowiki>x120px</nowiki></code> wird das Bild nur noch 120 Pixel hoch dargestellt. <code><nowiki>[[Datei:Sie.jpg|x120px]]</nowiki></code> wird so zu: | ||
| + | [[Datei:Sie.jpg|x120px]] | ||
| + | ===Ausrichtung=== | ||
| + | Standardmäßig werden alle Bilder ohne Vorschaufunktion links, alle Vorschauen rechts angeordnet. Dies ist nicht immer so gewollt, wenn beispielsweise andere Bilder oder Infoboxen rechts neben dem Text stehen. Ähnlich wie mit der Größe, lässt sich das Bild auch nach links ('''|left|'''), rechts ('''|right|''') oder zentral ('''|center|''') ausrichten. | ||
| + | <code><nowiki>[[Bild:Sie.jpg|150px</nowiki>|'''left'''<nowiki>]]</nowiki></code> | ||
| + | [[Bild:Sie.jpg|150px|left]] | ||
| − | + | <div style="clear:both"></div> | |
| − | + | <code><nowiki>[[Bild:Sie.jpg|150px</nowiki>'''|center'''<nowiki>]]</nowiki></code> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
[[Bild:Sie.jpg|150px|center]] | [[Bild:Sie.jpg|150px|center]] | ||
| − | + | <code><nowiki>[[Bild:Sie.jpg|150px</nowiki>'''|right'''<nowiki>]]</nowiki></code> | |
[[Bild:Sie.jpg|150px|right]] | [[Bild:Sie.jpg|150px|right]] | ||
| + | <div style="clear:both"></div> | ||
| + | Der Formationsbefehl für die Größe und der für die Ausrichtung haben keine Wechselwirkung aufeinander, sie können beliebig kombiniert werden. Auch die Reihenfolge der Befehle spielt keine Rolle: | ||
| + | <code><nowiki>[[Bild:Sie.jpg</nowiki>'''|150px|center''']]</code> ist das gleiche wie: <code><nowiki>[[Bild:Sie.jpg</nowiki>'''|center|150px''']]</code> | ||
| + | === Bilder als Verweise === | ||
| + | Standardmäßig wird das Bild mit einem Verweis auf die Detailseite des Bildes im Artikel erzeugt. Bilder können aber auch zu Artikeln oder externen Links führen, wie wir es beispielsweise auf der Hauptseite nutzen. Dies wird möglich durch das Schlüsselwort <code>link=Linktext</code>. | ||
| + | <code><nowiki>[[Datei:Sie.jpg|x150px|link=Sie]]</nowiki></code> wird so zu | ||
| + | [[Datei:Sie.jpg|x150px|link=Sie]] | ||
| + | <div style="clear:both"></div> | ||
| + | Vorschaubilder (siehe kommender Abschnitt) haben nicht die Möglichkeit auf eine Seite außer der Detailseite zu verlinken. Der Einsatz einer '''Imagemap''' ist zwar technisch möglich, wird aber aktuell noch von uns ausprobiert. Ein entsprechendes Tutorial kommt demnächst dazu! | ||
| + | === Minitatur-/ Vorschauansicht === | ||
| + | Um eine Miniaturansicht zu erzeugen, gibt man den Befehl <code>'''|thumb|'''</code> ein. Der Begriff Thumb ist die Kurzform vom englischen Wort thumbnail (Daumennagel). | ||
| + | Die Minaturansicht hat 2 Vorteile: | ||
| + | # sie spart Speicherplatz und Traffic, da die Wiki-Software ein neues Bild erstellt und anzeigt und nicht das über 100kb große Bild nur minimiert. | ||
| + | # In dem Rahmen, der um das Bild erzeugt wird, wird die Bildbeschreibung für jeden Benutzer angezeigt. Fügt man das reine Bild ein, ist die Beschreibung nur als "hover"-Effekt vorhanden. | ||
| + | <div style="clear:both"></div> | ||
| + | <code><nowiki>[[Bild:Sie.jpg|150px</nowiki>'''|thumb'''<nowiki>]]</nowiki></code> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[Bild:Sie.jpg|150px|thumb]] | [[Bild:Sie.jpg|150px|thumb]] | ||
| − | Das Bild wird | + | Das Bild wird standardmäßig rechts angeordnet, wodurch der Befehl |right| überflüssig wird. |
| − | Die Reihenfolge von Thumb | + | Die Reihenfolge von Thumb, Größe und Ausrichtung ist nicht entscheidend. Auch Bilder in Miniaturansicht sollten durch den Größe-Befehl verändert werden, da jeder Benutzer den Standardwert selbst festlegen kann und somit die Bilder unterschiedlich dargestellt werden können. |
| + | <div style="clear:both"></div> | ||
| + | <code><nowiki>[[Bild:Sie.jpg|150px</nowiki>'''|left|'''<nowiki>thumb]]</nowiki></code> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[Bild:Sie.jpg|150px|left|thumb]] | [[Bild:Sie.jpg|150px|left|thumb]] | ||
| − | + | <div style="clear:both"></div> | |
| + | === Beschreibungstext === | ||
| + | Soll das Bild einen Bildtext erhalten, so kann man diesen einfach, durch senkrechte Striche abgetrennt, wie einen Befehl eingeben. Der Text kann auch Links und andere Textformatierungen enthalten: | ||
| + | <code><nowiki>[[Bild:Sie.jpg|150px</nowiki>'''<nowiki>|[[Stephen King]]: [[Sie]]|</nowiki>'''thumb]]</code> | ||
| + | [[Bild:Sie.jpg|150px|[[Stephen King]]: [[Sie]]|thumb]] | ||
| + | Auch die Position des Textes im Bild-Link ist nicht entscheidend. | ||
| + | <div style="clear:both"></div> | ||
| + | ==Galerien== | ||
| + | Galerien werden bei uns häufig in Artikeln eingesetzt, wenn es mehrere Bilder - meist Cover - zu einem Thema gibt und sie einen prominenteren Platz als am Rand des Textes einnehmen sollen. Das Einbinden ist etwas spezieller, aber nicht unmöglich. | ||
| + | <pre><nowiki> | ||
| + | <gallery> | ||
| + | Datei:The Stand Frankreich1.jpg|vollständige französische Ausgabe Teil 1, J'ai Lu | ||
| + | Datei:The Stand Frankreich2.jpg|vollständige französische Ausgabe Teil 2, J'ai Lu | ||
| + | Datei:The Stand Frankreich3.jpg|vollständige französische Ausgabe Teil 3, J'ai Lu | ||
| + | </gallery></nowiki></pre> | ||
| + | <gallery> | ||
| + | Datei:The Stand Frankreich1.jpg|vollständige französische Ausgabe Teil 1, J'ai Lu | ||
| + | Datei:The Stand Frankreich2.jpg|vollständige französische Ausgabe Teil 2, J'ai Lu | ||
| + | Datei:The Stand Frankreich3.jpg|vollständige französische Ausgabe Teil 3, J'ai Lu | ||
| + | </gallery> | ||
| + | Die Galerie wird standardmäßig im Artikel zentriert dargestellt. Einzelne Bilder werden über <code><nowiki>Bild:Bildtitel.format|Beschreibung</nowiki></code> eingebunden. Eine Grenze, wie viele Bilder eingebunden werden können, gibt es nicht. Die Software erstellt die Liste der Bilder in der Galerie dynamisch. Das bedeutet, dass ohne eine bestimmte Vorgabe, so viele Bilder wie möglich in einer Zeile dargestellt werden. | ||
| + | Angaben, wie die Maße der Bilder, die Ausrichtung der Galerie und wie viele Bilder in einer Zeile dargestellt werden sollen, werden direkt hinter das Schlüsselwort <code>gallery</code> geschrieben. | ||
| + | === Höhe und Breite der Vorschaubilder === | ||
| + | Die Bilder in der Galerie werden verhältnismäßig klein dargestellt. Dies dient bei großen Galerien der Übersichtlichkeit, geht aber bei wenigen Bildern zu Lasten der Detailtiefe. Es gibt eine Möglichkeit '''Höhen und Breiten''' anzupassen. | ||
| + | <pre><nowiki> | ||
| + | <gallery heights="200px" widths="180px"> | ||
| + | Datei:The Stand Frankreich1.jpg|vollständige französische Ausgabe Teil 1, J'ai Lu | ||
| + | Datei:The Stand Frankreich2.jpg|vollständige französische Ausgabe Teil 2, J'ai Lu | ||
| + | Datei:The Stand Frankreich3.jpg|vollständige französische Ausgabe Teil 3, J'ai Lu | ||
| + | </gallery></nowiki></pre> | ||
| + | wird zu: | ||
| + | <gallery heights="200px" widths="180px"> | ||
| + | Datei:The Stand Frankreich1.jpg|vollständige französische Ausgabe Teil 1, J'ai Lu | ||
| + | Datei:The Stand Frankreich2.jpg|vollständige französische Ausgabe Teil 2, J'ai Lu | ||
| + | Datei:The Stand Frankreich3.jpg|vollständige französische Ausgabe Teil 3, J'ai Lu | ||
| + | </gallery> | ||
| + | <center> | ||
| + | {| class="wikitable" width="40%" | ||
| + | !width="120px" valign="top"| Hinweis | ||
| + | |So gut wie immer müssen <code>heights</code> und <code>widths</code> zusammen verwendet werden, da mitunter eine Änderung der Höhe oder Breite erst dann dargestellt wird, wenn auch die zweite Option mit angepasst wird. Verwendet die ''Vorschau''-Option um euch das Ergebnis eurer Eingaben vor dem Abspeichern anzeigen zu lassen. | ||
| + | |}</center> | ||
| + | === Überschriften === | ||
| + | Mit Hilfe des Attributs <code>caption="Überschrift"</code> kann man der Galerie eine Überschrift verpassen. Diese wird zentriert über der ersten Zeile der Galerie dargestellt. | ||
| + | <pre><nowiki> | ||
| + | <gallery caption="vollständige französische Ausgabe von J'ai Lu"> | ||
| + | Datei:The Stand Frankreich1.jpg|Teil 1 | ||
| + | Datei:The Stand Frankreich2.jpg|Teil 2 | ||
| + | Datei:The Stand Frankreich3.jpg|Teil 3 | ||
| + | </gallery></nowiki></pre> | ||
| + | wird zu | ||
| + | <gallery caption="vollständige französische Ausgabe von J'ai Lu"> | ||
| + | Datei:The Stand Frankreich1.jpg|Teil 1 | ||
| + | Datei:The Stand Frankreich2.jpg|Teil 2 | ||
| + | Datei:The Stand Frankreich3.jpg|Teil 3 | ||
| + | </gallery> | ||
| + | === Anzahl der Bilder in einer Zeile === | ||
| + | In bestimmten Fällen, ist aber eine feste Vorgabe gewollt, wie viele Bilder ''maximal'' in einer Zeile stehen sollen. Diese kann durch die Option <code><nowiki>perrow="Zahl"</nowiki></code> gewählt werden. Der Aufruf der Galerie sieht dann so aus: | ||
| − | + | <pre><nowiki><gallery perrow="3" caption="Die Cover von ''Lady of Shadows''"> | |
| − | + | Bild:DT-14-1-Cover.jpg|Das Cover des ersten Hefts | |
| − | + | Bild:DT-14-2-Cover.jpg|Das Cover des zweiten Hefts | |
| − | + | Bild:DT-14-3-Cover.jpg|Das Cover des dritten Hefts | |
| − | + | Bild:DT-14-4-Cover.jpg|Das Cover des vierten Hefts | |
| − | + | Bild:DT-14-5-Cover.jpg|Das Cover des fünften Hefts | |
| − | Bild- | + | </gallery></nowiki></pre> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | Und das Ergebnis: | ||
| + | <gallery perrow="3" caption="Die Cover von ''Lady of Shadows''"> | ||
| + | Bild:DT-14-1-Cover.jpg|Das Cover des ersten Hefts | ||
| + | Bild:DT-14-2-Cover.jpg|Das Cover des zweiten Hefts | ||
| + | Bild:DT-14-3-Cover.jpg|Das Cover des dritten Hefts | ||
| + | Bild:DT-14-4-Cover.jpg|Das Cover des vierten Hefts | ||
| + | Bild:DT-14-5-Cover.jpg|Das Cover des fünften Hefts | ||
| + | </gallery> | ||
| + | <center> | ||
| + | {| class="wikitable" width="40%" | ||
| + | !width="120px" valign="top"| Hinweis | ||
| + | |Die Angabe steht für die '''Maximalzahl'''. Ist der freie Platz zu gering, erzeugt die Software schon nach der Darstellung weniger Bilder einen Umbruch in der Darstellung. Verkleinert als Beispiel mal das Browserfenster und schaut euch das Resultat der Beispiele an. | ||
| + | |}</center> | ||
| + | === Verlinkungen der Bilder === | ||
| + | Wie auch bei der Darstellung der einzelnen Bilder, kann der Link der dargestellten Galeriebilder geändert werden. Im Standard wird auf die Detailseite des jeweiligen Bildes verwiesen. Mit Hilfe des Schlüsselwortes <code><nowiki>|link=Artikelname</nowiki></code> kann das angepasst werden. | ||
| + | Beispiel: | ||
| + | <pre><nowiki><gallery perrow="3" caption="Die Cover von ''Lady of Shadows''"> | ||
| + | Bild:DT-14-1-Cover.jpg|Link auf die Dark-Tower-Comics|link=Dark-Tower-Comics | ||
| + | Bild:DT-14-2-Cover.jpg|Link auf Lady of Shadows|link=Lady of Shadows | ||
| + | </gallery></nowiki></pre> | ||
| + | wird zu | ||
| + | <gallery perrow="3" caption="Die Cover von ''Lady of Shadows''"> | ||
| + | Bild:DT-14-1-Cover.jpg|Link auf die Dark-Tower-Comics|link=Dark-Tower-Comics | ||
| + | Bild:DT-14-2-Cover.jpg|Link auf Lady of Shadows|link=Lady of Shadows | ||
| + | </gallery> | ||
| − | |||
==Problembehandlung== | ==Problembehandlung== | ||
Welche Probleme können auftreten? | Welche Probleme können auftreten? | ||
;Bild wird nicht hochgeladen | ;Bild wird nicht hochgeladen | ||
| − | :Wahrscheinlich | + | :Wahrscheinlich hat das Bild das falsche Dateiformat. Um das Bild umzuwandeln, sollte man es mit Bitmap (Paint) öffnen und als GIF, JPEG oder PNG Datei speichern. Ein weiteres Programm, welches umsonst zur Verfügung steht, ist [http://www.foto-freeware.de/photofiltre.php PhotoFiltre]. Wenn man die Datei geöffnet hat, klickt man auf Datei -> Speichern unter... und speichert das Bild noch einmal unter einem anderen Dateityp ab. |
;Bild ist zu groß | ;Bild ist zu groß | ||
| − | :Das Bild sollte nicht größer sein als 150kb. | + | :Das Bild sollte nicht größer sein als 150kb. Auch sind Bilder, die mehr Speicherplatz verbrauchen viel zu groß, um in den Artikeln angezeigt zu werden. Um ein Bild zu verkleinern, könnt ihr es entweder in Microsoft Paint (über die Funktion Sketch/Screw oder Strg+W) oder jedem anderen Grafikprogramm verkleinern. Wichtig hierbei: Die Seitenverhältnisse sollten gleichbleiben! |
;Stress | ;Stress | ||
| Zeile 230: | Zeile 278: | ||
;Übung | ;Übung | ||
:Es klappt vielleicht nicht beim ersten Mal, aber das ist in Ordnung. Nur durch etwas Übung kommt man zum Erfolg. Schon nach dem zweiten oder dritten Bild stellt sich eine gewisse Routine ein! | :Es klappt vielleicht nicht beim ersten Mal, aber das ist in Ordnung. Nur durch etwas Übung kommt man zum Erfolg. Schon nach dem zweiten oder dritten Bild stellt sich eine gewisse Routine ein! | ||
| + | {{Weiterführend_Hilfe}} | ||
| + | [[Kategorie:Bild|#]] | ||
| + | [[Kategorie:Hilfe]] | ||
| + | [[Kategorie:KingWiki]] | ||
Aktuelle Version vom 4. März 2016, 10:52 Uhr
Ein kurzes Tutorial über das Thema: Wie füge ich Bilder ein?
Ein Bild hochzuladen, sieht anfangs schwieriger aus, als es ist, jedoch braucht man einige Übung darin. Hier sollen einige der wichtigsten Funktionen kurz dargestellt werden.
Inhaltsverzeichnis
Hochladen von Dateien
Das Hochladen von Dateien wie Bildern oder Videos für unsere Trailer geschieht über die Spezialseite Spezial:Hochladen. Hier gibt es drei wichtige Bereiche:
Über den Button Durchsuchen kann eine Datei aus einem beliebigen Ordner des eigenen Rechners ausgewählt werden.
| Hinweis | Wir erlauben momentan nur drei Dateitypen als Bilder. Dies sind die Formate gif, png und jpg (mit der Alternative jpeg). Dateien mit anderen Dateiendungen müsst ihr vorher in eines der angenommenen Formate konvertieren. |
|---|
Die Mediawiki-Software vergleicht die Datei, die ihr angebt, mit den bereits vorhandenen Dateien und warnt euch, wenn bereits eine identische Datei hochgeladen wurde. In diesem Fall, müsst ihr keine neue Datei anlegen und könnt die schon vorhandene benutzen.
Das nächste Feld ist der Dateiname. Wenn ihr eine Datei ausgewählt habt, schlägt euch die Software den Dateinamen der Quelldatei vor. Den könnt ihr beliebig abändern, um beispielsweise einen eindeutigen Bildernamen zu kreieren. Wichtig dabei ist die Dateiendung nicht zu ändern, da es sonst zu Fehlern beim Hochladen und Darstellen der Datei kommen kann.
Ist der Dateiname bereits vorhanden, bekommt ihr eine Warnung. Wenn ihr den Dateinamen überschreiben wollt, könnt ihr fortfahren. Empfohlen wird an dieser Stelle aber die Wahl eines neuen Namens.
In dem darunter liegenden Textfeld ist Platz für die Beschreibung, die Lizenz- und die Quellenangabe. In Kurzform sollte stehen, worum es sich bei dem Bild handelt, woher es stammt, und ob das Bild durch ein Copyright geschützt ist, oder nicht. Mehr zu den Lizenzen gibt es in den Abschnitten weiter unten.
Über den Button Datei hochladen wird die Datei auf dem Server des KingWikis gespeichert und ihr gelangt auf die Detailseite der Datei. Hier könnt ihr eure Angaben nochmal kontrollieren und gegebenenfalls Rechtschreibfehler bei den Informationen korrigieren. Dazu könnt ihr die Detailseite genauso wie einen Artikel behandeln und bearbeiten. (Dies ist übrigens auch der Fall, wenn ihr Bilder verschieben wollt).
Die Hauptüberschrift der Detailseite, im Format Datei:Bildname.dateiformat dient euch als Hilfe zum Einfügen in die Artikel.
Neue Fassungen der Dateien
Es gibt Fälle, in denen eine Datei durch eine neue Version ersetzt werden soll. Beispielsweise, wenn Vorschauen auf Cover ursprünglich noch keine Schriftzüge enthielten. In dem Fall ist es nicht notwendig, die Datei zu löschen und eine komplett neue über die Spezialseite hochzuladen. Über die Funktion Eine neue Version dieser Datei hochladen auf der Detailseite kommt man erneut zum Formular zum Hochladen der Datei. Der Dateiname ist schon vorgegeben. Die Beschreibungsseite ist leer. Dies kann sie auch bleiben, wenn sich nichts an der Beschreibung (Quelle, Lizenz) geändert hat. Die Software behält die alten Daten und fügt den eingegebenen Text am Ende hinzu.
Die Versionsgeschichte der Datei sieht man ebenfalls in der Detailseite zusammen mit den notwendigen Informationen über den Zeitpunkt der Änderung, die Maße und Größe der Datei und wer die Änderungen vorgenommen hat. Ein Beispiel ist die Detailseite zum Bild von Cell.
Das Einbinden von Bilddateien
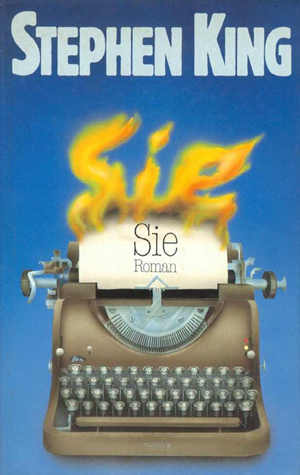
Die Syntax zum Einbinden von Bilddateien ist relativ simpel. [[Datei:Bildname.dateiformat]] reicht schon. Anstelle des Schlüsselwortes Datei steht häufig auch Bild. Beide können ohne Probleme verwendet werden. Bild ist dabei die historische Option. Der code [[Bild:Sie.jpg]] erzeugt beispielsweise folgendes Bild:
Das Formatieren wird im nachfolgenden Abschnitt erklärt.
Wird ein Bild eingebunden, welches noch nicht existiert, wird anstelle eines Bildes, ein roter Link erzeugt. [[Datei:andererName.gif]] erzeugt beispielsweise Datei:AndererName.gif.
Die Mediawiki-Software erkennt darin einen defekten Dateilink. Das ist aber nicht problematisch. Im Gegenteil, denn ein Klick auf den roten Link führt euch zur oben beschriebenen Spezialseite. Der Dateiname ist in diesem Fall schon fest vorgegeben und wird durch den Namen eurer Datei auch nicht überschrieben. Die Methode ist daher ganz hilfreich, wenn ihr euch sicher seit, die Bilddatei existiert noch nicht im KingWiki.
| Hinweis | Wenn ihr auf diesem Weg Bilder hochladen wollt, arbeitet am besten mit der Vorschau-Funktion. Diese zeigt euch schon die roten Links an. Wenn ihr diese in einem neuen Tab oder Fenster öffnet, könnt ihr Bilder hochladen, während ihr an Artikeln arbeitet. So könnt ihr auch sehen, wie das Bild optisch im Artikel angezeigt wird, bevor ihr die Änderungen abspeichert. |
|---|
Wollt ihr ein Bild als Platzhalter verwenden, so nutzt die Datei Datei:Fragezeichen.jpg. Damit kann gezeigt werden, dass ein Bild (beispielsweie ein Cover oder eine Vorschau) noch nicht veröffentlicht wurde.
Formatierungen
Formatierungen helfen, das Bild zurechtzubiegen. Ähnlich wie mit den Textformatierungen gibt es hier einige spezielle Befehle, die man mit wenigen Tastengriffen eingeben kann.
Die Formatierung wird direkt an dem Bild-Link vorgenommen. Man kann mehrere Formatierungen in selben Link vornehmen, während man die einzelnen Befehle mit einem senkrechten Strich | von einander abtrennt.
Generell sieht eine Bildverlinkung folgendermaßen aus:
[[Datei:Bildname.format|thumb|Groesse in px|Ausrichtung|Bildbeschreibung]]
Ein paar generelle Punkte:
- thumb: Bitte fügt gerade größere Bilder nur als Vorschaubild mit dem Stichwort "thumb" ein. Die Wiki-Software erstellt dafür spezielle Bilder, die kleiner als das Original sind und so auch weniger Speicherplatz beim Aufrufen verbrauchen. Außerdem werden bei den Vorschaubildern standardmäßig die Beschreibungen angezeigt.
- Maße: Ein Bild sollte nur selten breiter als 200px sein, wenn es vertikal (längere Seite nach oben/unten) ausgerichtet ist. Bitte achtet darauf, dass man den Text daneben noch gut lesen kann und Besucher mit geringerer Auflösung auf das Wiki zugreifen. Auf einem Mobiltelefon kann es passieren, dass neben einem sehr breiten Bild nur noch ein Wort passt, oder die gesamte Seite nicht mehr auf den Bildschirm passt.
- Bildbeschreibung: Bitte fügt immer eine Bildbeschreibung ein, da sich der Inhalt des Bildes so schneller erklärt
- Ausrichtung: Die Bilder sollten nach Möglichkeit nur rechts ausgerichtet werden, da so der umfließende Text besser gelesen werden kann. Sollten mehrere Bilder eingebunden werden, empfiehlt sich eventuell eine Bildergalerie (siehe eigener Abschnitt unten).
Maße
Nach dem Hochladen kann das Bild folgendermaßen aussehen:
[[Bild:Sie.jpg]]
So groß sollte das Bild nicht sein, da es vom Artikel ablenkt und den Text in eine lange dünne Spalte verwandelt.
Die Größe lässt sich mit dem Befehl |Zahlpx| verändern, die in den Bild-link eingegeben wird. Um die richtige Größe zu finden, braucht man manchmal einige Versuche mit der Vorschaufunktion, indem man die Zahl probeweise erhöht oder verkleinert, bis das Bild in Ordnung ist.
[[Bild:Sie.jpg|100px]]
[[Bild:Sie.jpg|200px]]
[[Bild:Sie.jpg|50px]]
Es gibt auch die Möglichkeit die Höhe des Bildes vorzugeben. Besonders hilfreich dann, wenn mehrere Bilder nebeneinander angeordnet werden sollen, aber nicht die identischen Maße haben. Über x120px wird das Bild nur noch 120 Pixel hoch dargestellt. [[Datei:Sie.jpg|x120px]] wird so zu:
Ausrichtung
Standardmäßig werden alle Bilder ohne Vorschaufunktion links, alle Vorschauen rechts angeordnet. Dies ist nicht immer so gewollt, wenn beispielsweise andere Bilder oder Infoboxen rechts neben dem Text stehen. Ähnlich wie mit der Größe, lässt sich das Bild auch nach links (|left|), rechts (|right|) oder zentral (|center|) ausrichten.
[[Bild:Sie.jpg|150px|left]]
[[Bild:Sie.jpg|150px|center]]
[[Bild:Sie.jpg|150px|right]]
Der Formationsbefehl für die Größe und der für die Ausrichtung haben keine Wechselwirkung aufeinander, sie können beliebig kombiniert werden. Auch die Reihenfolge der Befehle spielt keine Rolle:
[[Bild:Sie.jpg|150px|center]] ist das gleiche wie: [[Bild:Sie.jpg|center|150px]]
Bilder als Verweise
Standardmäßig wird das Bild mit einem Verweis auf die Detailseite des Bildes im Artikel erzeugt. Bilder können aber auch zu Artikeln oder externen Links führen, wie wir es beispielsweise auf der Hauptseite nutzen. Dies wird möglich durch das Schlüsselwort link=Linktext.
[[Datei:Sie.jpg|x150px|link=Sie]] wird so zu
Vorschaubilder (siehe kommender Abschnitt) haben nicht die Möglichkeit auf eine Seite außer der Detailseite zu verlinken. Der Einsatz einer Imagemap ist zwar technisch möglich, wird aber aktuell noch von uns ausprobiert. Ein entsprechendes Tutorial kommt demnächst dazu!
Minitatur-/ Vorschauansicht
Um eine Miniaturansicht zu erzeugen, gibt man den Befehl |thumb| ein. Der Begriff Thumb ist die Kurzform vom englischen Wort thumbnail (Daumennagel).
Die Minaturansicht hat 2 Vorteile:
- sie spart Speicherplatz und Traffic, da die Wiki-Software ein neues Bild erstellt und anzeigt und nicht das über 100kb große Bild nur minimiert.
- In dem Rahmen, der um das Bild erzeugt wird, wird die Bildbeschreibung für jeden Benutzer angezeigt. Fügt man das reine Bild ein, ist die Beschreibung nur als "hover"-Effekt vorhanden.
[[Bild:Sie.jpg|150px|thumb]]
Das Bild wird standardmäßig rechts angeordnet, wodurch der Befehl |right| überflüssig wird.
Die Reihenfolge von Thumb, Größe und Ausrichtung ist nicht entscheidend. Auch Bilder in Miniaturansicht sollten durch den Größe-Befehl verändert werden, da jeder Benutzer den Standardwert selbst festlegen kann und somit die Bilder unterschiedlich dargestellt werden können.
[[Bild:Sie.jpg|150px|left|thumb]]
Beschreibungstext
Soll das Bild einen Bildtext erhalten, so kann man diesen einfach, durch senkrechte Striche abgetrennt, wie einen Befehl eingeben. Der Text kann auch Links und andere Textformatierungen enthalten:
[[Bild:Sie.jpg|150px|[[Stephen King]]: [[Sie]]|thumb]]
Auch die Position des Textes im Bild-Link ist nicht entscheidend.
Galerien
Galerien werden bei uns häufig in Artikeln eingesetzt, wenn es mehrere Bilder - meist Cover - zu einem Thema gibt und sie einen prominenteren Platz als am Rand des Textes einnehmen sollen. Das Einbinden ist etwas spezieller, aber nicht unmöglich.
<gallery> Datei:The Stand Frankreich1.jpg|vollständige französische Ausgabe Teil 1, J'ai Lu Datei:The Stand Frankreich2.jpg|vollständige französische Ausgabe Teil 2, J'ai Lu Datei:The Stand Frankreich3.jpg|vollständige französische Ausgabe Teil 3, J'ai Lu </gallery>
Die Galerie wird standardmäßig im Artikel zentriert dargestellt. Einzelne Bilder werden über Bild:Bildtitel.format|Beschreibung eingebunden. Eine Grenze, wie viele Bilder eingebunden werden können, gibt es nicht. Die Software erstellt die Liste der Bilder in der Galerie dynamisch. Das bedeutet, dass ohne eine bestimmte Vorgabe, so viele Bilder wie möglich in einer Zeile dargestellt werden.
Angaben, wie die Maße der Bilder, die Ausrichtung der Galerie und wie viele Bilder in einer Zeile dargestellt werden sollen, werden direkt hinter das Schlüsselwort gallery geschrieben.
Höhe und Breite der Vorschaubilder
Die Bilder in der Galerie werden verhältnismäßig klein dargestellt. Dies dient bei großen Galerien der Übersichtlichkeit, geht aber bei wenigen Bildern zu Lasten der Detailtiefe. Es gibt eine Möglichkeit Höhen und Breiten anzupassen.
<gallery heights="200px" widths="180px"> Datei:The Stand Frankreich1.jpg|vollständige französische Ausgabe Teil 1, J'ai Lu Datei:The Stand Frankreich2.jpg|vollständige französische Ausgabe Teil 2, J'ai Lu Datei:The Stand Frankreich3.jpg|vollständige französische Ausgabe Teil 3, J'ai Lu </gallery>
wird zu:
| Hinweis | So gut wie immer müssen heights und widths zusammen verwendet werden, da mitunter eine Änderung der Höhe oder Breite erst dann dargestellt wird, wenn auch die zweite Option mit angepasst wird. Verwendet die Vorschau-Option um euch das Ergebnis eurer Eingaben vor dem Abspeichern anzeigen zu lassen.
|
|---|
Überschriften
Mit Hilfe des Attributs caption="Überschrift" kann man der Galerie eine Überschrift verpassen. Diese wird zentriert über der ersten Zeile der Galerie dargestellt.
<gallery caption="vollständige französische Ausgabe von J'ai Lu"> Datei:The Stand Frankreich1.jpg|Teil 1 Datei:The Stand Frankreich2.jpg|Teil 2 Datei:The Stand Frankreich3.jpg|Teil 3 </gallery>
wird zu
- vollständige französische Ausgabe von J'ai Lu
Anzahl der Bilder in einer Zeile
In bestimmten Fällen, ist aber eine feste Vorgabe gewollt, wie viele Bilder maximal in einer Zeile stehen sollen. Diese kann durch die Option perrow="Zahl" gewählt werden. Der Aufruf der Galerie sieht dann so aus:
<gallery perrow="3" caption="Die Cover von ''Lady of Shadows''"> Bild:DT-14-1-Cover.jpg|Das Cover des ersten Hefts Bild:DT-14-2-Cover.jpg|Das Cover des zweiten Hefts Bild:DT-14-3-Cover.jpg|Das Cover des dritten Hefts Bild:DT-14-4-Cover.jpg|Das Cover des vierten Hefts Bild:DT-14-5-Cover.jpg|Das Cover des fünften Hefts </gallery>
Und das Ergebnis:
- Die Cover von ''Lady of Shadows''
| Hinweis | Die Angabe steht für die Maximalzahl. Ist der freie Platz zu gering, erzeugt die Software schon nach der Darstellung weniger Bilder einen Umbruch in der Darstellung. Verkleinert als Beispiel mal das Browserfenster und schaut euch das Resultat der Beispiele an. |
|---|
Verlinkungen der Bilder
Wie auch bei der Darstellung der einzelnen Bilder, kann der Link der dargestellten Galeriebilder geändert werden. Im Standard wird auf die Detailseite des jeweiligen Bildes verwiesen. Mit Hilfe des Schlüsselwortes |link=Artikelname kann das angepasst werden.
Beispiel:
<gallery perrow="3" caption="Die Cover von ''Lady of Shadows''"> Bild:DT-14-1-Cover.jpg|Link auf die Dark-Tower-Comics|link=Dark-Tower-Comics Bild:DT-14-2-Cover.jpg|Link auf Lady of Shadows|link=Lady of Shadows </gallery>
wird zu
- Die Cover von ''Lady of Shadows''
Problembehandlung
Welche Probleme können auftreten?
- Bild wird nicht hochgeladen
- Wahrscheinlich hat das Bild das falsche Dateiformat. Um das Bild umzuwandeln, sollte man es mit Bitmap (Paint) öffnen und als GIF, JPEG oder PNG Datei speichern. Ein weiteres Programm, welches umsonst zur Verfügung steht, ist PhotoFiltre. Wenn man die Datei geöffnet hat, klickt man auf Datei -> Speichern unter... und speichert das Bild noch einmal unter einem anderen Dateityp ab.
- Bild ist zu groß
- Das Bild sollte nicht größer sein als 150kb. Auch sind Bilder, die mehr Speicherplatz verbrauchen viel zu groß, um in den Artikeln angezeigt zu werden. Um ein Bild zu verkleinern, könnt ihr es entweder in Microsoft Paint (über die Funktion Sketch/Screw oder Strg+W) oder jedem anderen Grafikprogramm verkleinern. Wichtig hierbei: Die Seitenverhältnisse sollten gleichbleiben!
- Stress
- manchmal enstehen Probleme, weil man sich mit einem der Befehle vertippt hat (z.B. thump statt thumb) oder ein senkrechter Strich zwischen zwei Befehlen vergessen wurde. Kurz durchatmen, die Augen einige Sekunden schließen und dann noch mal den Bild-Link Zeichen für Zeichen durchsehen - meist liegt es an einem einzigen falschen Buchstaben.
- Hilfe suchen/ Drop&Paste
- Frage einen anderen Benutzer, ob er dein Problem lösen kann. Oft ist man selbst zu vernarrt, um den Fehler selbst zu erkennen.
- Schau dir den Bild-Link eines bereits hochgeladenen Bildes an, das du als Vorbild nehmen kannst und kopiere notfalls die Befehle daraus in deinen eigenen Bild-Link.
- Übung
- Es klappt vielleicht nicht beim ersten Mal, aber das ist in Ordnung. Nur durch etwas Übung kommt man zum Erfolg. Schon nach dem zweiten oder dritten Bild stellt sich eine gewisse Routine ein!
| |||||||||
| |||||||||